ما در دنیایی زندگی می کنیم که پر از رنگ های گوناگون است یا حداقل سیستم بصری ما محیط اطرافمان را این گونه مشاهده می کند. رنگ هایی که احساسات گوناگونی را به ما منتقل می کنند و در شرایط و فرهنگ های مختلف می توانند دارای مفاهیم و معانی مختلفی باشند. و به عبارت بهتر رنگ ها به نوعی دارند با ما حرف میزنند. این پدیده در واقع همان اصلی است که منجر به پیدایش زمینه ای در علم روانشناسی تحت عنوان روان شناسی رنگ ها شده است.
روانشناسی رنگ چیست ؟
بر اساس تعریف ارائه شده توسط دانشنامه آزاد ویکی پدیا ، روانشناسی رنگ عبارت است از دانش مطالعه رنگ ها به عنوان معیاری برای تعیین رفتار نوع بشر. به عبارت بهتر ، بر اساس علم روانشناسی هر رنگ تاثیر مختص به خود را به صورت پنهانی بر روی ضمیر ناخودآگاه ما می گذارد که البته در شرایط و فرهنگ های مختلف می تواند متفاوت باشد.
رنگ ها در علم جامعه شناسی
جامعه در واقع یعنی فرد به فرد و این یعنی هر چیز که بتواند حتی یک نفر از ما را تحت تاثیر بگذارد بی شک بر کل جامع تاثیر گذار بوده است ، هر چند که این تاثیر در جزئی ترین حد خود باشد. جالب است بدانید بر اساس تحقیقاتی که بر روی تاثیر رنگ ها بر جوامع و ملت ها صورت پذیرفته است ، رنگ ها نه تنها تاثیر بسیار زیادی بر روی جوامع دارند ، بلکه به میزان قابل توجهی پیشرفت و رکود جوامع را نیز رقم می زنند. چرا که با عدم جای گیری رنگ ها در مکان خاص و صحیح خود و عدم استفاده درست و روانشناسی شده از آن ها ، ممکن است که صدمات روحی شدیدی به انسان ها وارد آید.
«اصلاح املای کودک با خط قرمز توسط معلم» یا «چراغ قرمز هشداردهنده ، برای رانندگان» یا «سفید بودن پاکت شیر، «رنگ آبی یا سبز روشن دیوارهای کلاس درس یا کتابخانه برای مطالعه بهتر» و «استفاده از پوشش سفید در عالم پزشکی و سبز برای بیماران» همه و همه مؤید این مطلب است که یک ارتباط تنگاتنگ بین نظام خلقت، انسان و طبیعت وجود دارد. نظامی که به صورت پنهان و آشکار ، حیات ما را تحت تاثیر خود قرار داده و به صورت باور نکردنی تعیین کننده مسیر آن است.
رنگ ها و تفاوت های جنسیتی
پیش از این از تاثیر رنگ ها و نیز تفاوت معانی و مفاهیم آن ها بین فرهنگ های مختلف و البته در شرایط مختلف سخن به میان آوردیم. لیکن جالب است بدانید که این تفاوت ها تنها به اینجا ختم نمی شوند. بلکه تحقیقات نشان داده است که تمایل به رنگ های در میان بانوان و آقایان نیز عموما دارای تفاوت است. لذا یکی دیگر از سوالاتی که باید قبل از استفاده از رنگ ها در
طراحی سایت یا رابط کاربری خود ، از خود یا مشتری خود بپرسید ، این است که هدف اصلی این وب سایت یا به اصطلاح جامعه هدف این کسب و کار بیشتر کدام جنسیت خواهد بود ؟ بانوان ؟ آقایان ؟ یا هر دو ؟
طبق یک قاعده کلی ، مردان بیش از ن می توانند رنگهای آکروماتیک (Achromatic Colors) را تحمل کرده و با آنها کنار بیایند.رنگ های آکروماتیک رنگ هایی هستند که در واقع فام Hue ندارند! مانند مشکی ، سفید و انواع خاکستری. همچنین گفته می شود که واکنش مردان و ن به رنگ های تیره و روشن تقریبا مشابه می باشد. این در حالی است که نظرات نسبت به رنگ های درخشان ( گرم ) و ملایم دارای فرق های بسیاری است. بر اساس نتایج به دست آمده طی آزمایش های مختلف گفته می شود که عموم آقایان تمایل نسبتا بیشتری به رنگ های گرم دارند حال آن که بانوان بی آن که خود متوجه شوند بیشتر به طرف رنگ های ملایم جذب می گردند.
همچنین بر اساس نتایج یک تحقیق جامع معلوم گردیده است که جنس مونث معمولا به ته رنگ ( Tint ) بیشتر از سایه رنگ ( Shade ) علاقه داشته و تمایل از خود نشان می دهند. طبق این تحقیقات گفته می شود که این نتیجه در اصل به این علت حاصل می شود که خانوم ها درک بالاتری نسبت به رنگ ها دارند. لازم به اشاره می دانیم که به زبان ساده ته رنگ یا Tint در واقع هر رنگی است که با مقداری رنگ سفید ترکیب شده باشد. تم های رنگی که شامل ته رنگ می شوند عبارتند از: رنگ های ملایم ، دارای حس جوانی و طراوت و آرامش بخش ؛ همچنین گفتنی است که سایه رنگ یا همان Shade نیز دقیقا عکس ته رنگ یعنی به هر رنگی گفته می شود که مقداری مشکی به آن اضافه شده باشد. بر اساس روانشناسی رنگ ها سایه رنگ ها عموما عمیق ، قدرتمند و پر رمز و راز هستند.
همچنین طی آمار در حالت کلی رنگ هایی که دارای محبوبیت بیشتری بین خانوم ها می باشند عبارتند از : رنگ های آبی ، بنفش ، سبز و قرمز و نیز آنان عموما از رنگ های نارنجی ، قهوه ای ، خاکستری و زرد متنفر می باشند. در رابطه با مردان نیز رنگ های مورد علاقه عبارتند از : آبی ، سبز ، سیاه و قرمز و رنگ های مورد تنفر قرار گرفته عبارتند از : رنگ های قهوه ای ، نارنجی ، بنفش و زرد
روانشناسی رنگ در طراحی سایت
امروزه با توجه به پیشرفت فناوری ، توسعه کسب و کار در فضای اینترنت اهمیت بالایی یافته است و افراد و اورگان های مختلف بر آن شده اند که گستره فعالیت خود را با بهره گیری از این ابزار ارتباطی کارآمد و قدرتمند ، به سرتاسر جهان افزایش دهند. لیکن نباید فرآموش کرد که احتمالا شما تنها شخص یا گروهی نیستید که در این زمینه فعالت می کند و بی شک در این فضا نیز رقبا شما را تنها نخواهند گذاشت و چالش های و موانع بسیاری را پیش روی شما قرار خواهند داد. که گذر از آن ها و سبقت گیری از رقبای ریز و درشت ، مستم عملکردی دقیق و برخورداری از دانش بالایی می باشد.
بی شک عوام و فعالیت های بسیاری در موفقیت شما در فضای مجازی تاثیر گذار هستند که از انتخاب عنوان سایت گرفته تا سئو ، دیجیتال مارکتینگ و … که هر یک در نوع خود تاثیر شگرفی بر روی جذب بازدیدکنندگان و افزایش سهم شما از بازار خواهد گذاشت. در واقع طراحی سایت شما نیز یکی از همین عوام است که البته یکی از تاثیر گذارترین آن ها نیز می باشد. در بیان بهتر ، شیوه طراحی سایت شما در واقع معرف چهره و کیفیت کسب و کار شماست و اولین چیزی است که اکثر غریب به اتفاق مخاطبین حتی قبل از توجه به محتوا ، آن را ملاک خود قرار داده و در واقع همین تجربه بصری است که تصمیمات بعدی آن ها در رابطه با بررسی محتوا شما و همکاری احتمالی آینده ، به صورت مستقیم یا غیر مستقیم تحت تاثیر قرار می دهد. چرا که با توجه به عدم رودرویی با مشتری بسیاری از تکنیکهای بازاریابی را نمیتوان بکار برد.
حال با توجه به مطالبی که در رابطه با اهمیت طراحی سایت و قابلیت و کاربرد رنگ ها در انتقال عواطف و احساسات که در فوق اشاره نمودیم ، کاملا واضح و مبرهن است که استفاده از رنگ های کاملا روانشناختی و مهندسی شده تا چه میزانی می تواند روی موفقیت شما در جذب مخاطبین و توسعه کسب و کارتان تاثیر گذار باشد. لیکن چنان که شما یک طراح هستید ، بی شک می دانید که استفاده از رنگ های مناسب در طراحی سایت ابتدا مستم برخورداری از شناختی کاملا از هر رنگ و مفهوم و تاثیر روحی و عاطفی آن بر روی افراد مختلف است که در ادامه به این مورد نیز خواهیم پرداخت و اقدام به درج مثال هایی از کاربرد تکنیک های روانشناسی رنگ در سایت برخی از بزرگترین کمپانی های جهان خواهیم نمود. البته لازم به تاکید می دانیم که یک رنگ ممکن است در شرایط و فرهنگ های مختلف با عواطف و مفاهیم متفاوتی ظاهر شود. ( برای مثال رنگ زرد در چین نماد قداست و در ایران نماد تنفر است و یا استفاده از پوشاک قرمز درشرایطی مانند ماه محرم در جامعه ایران یا عراق ممکن است سبب ایجاد دید منفی نسبت به شما در برخی اشخاص شود. )

تاثیر و معانی نسبی برخی رنگ ها
رنگ آبی
رنگ آبی یکی دیگر از پر کاربرد ترین رنگ هاست و یکی از رنگ هایی است که در طبیعت و محیط اطراف ما از آسمان گرفته تا دریاها به وفور قابل رویت است. از جمله معانی و احساساتی که برای رنگ آبی معمولا عنوان می شوند می توان به پاکی ، آرامش و سرما اشاره کرد. همچنین رنگ مذکور درعلم روانشناسی نماد آرامش و آسودگی به شمار می رود چرا که حتی تماس مداوم با آن نیز به هیچ وجه سبب بروز خستگی نمی شود و به ندت تاثیر سوئی بر سیستم عصبی خواهد داشت. لذا به دلیل همین آرامش بخشی و ایجاد حس راحتی ، از جمله رنگ هایی به حساب می آید که برای رنگ آمیزی محیط کار ، خانه و … پیشنهاد می شوند.
همچنین در رابطه با رنگ آبی گفته می شود که این رنگ می تواند در رفع حرارت اضافی بدن بسیار موثر باشد. تا حدی که برخی معتقدند که آبی درهای مهربانی ، شفقت و فهم را بر روی انسان می گشاید. آبی نشانه رضایت خاطر و حسن رابطه با دوستان و نزدیکان است و همچنین نشانه زیبایی ، عقـل، صـداقت و اعتمـاد اسـت. لیکن شایان توجه است که این رنگ سبب کاهش اشتها در انسان نیز می شود و از این رو پیشنهاد می شود در رستوران ها از این رنگ حدالمقدور استفاده نشود. توجه داشته باشید که این مورد نه تنها در طراحی سایت های رستورانی نیز صادق است ، بلکه بنابر تاثیر بالایی که احتمالا UI شما بر فروش خواهد گذاشت ، دوری از این رنگ در سایت های مربوط به مواد غذایی شدیدا توصیه می شود. چرا که این رنگ علاوه بر کاهش اشتها ، چون به صورت طبیعی درمواد غذایی موجود نمی باشد ، حتی آوردن آن در بسته بندی ، ممکن است جذابیت محصول را به شدت کاهش دهد.
از جمله دیگر خصوصیات مهم رنگ آبی بر روی انسان ، کاهش قابل توجه ضربان قلب است که این امر در کنار خاصیت دفع گرما سبب می شود این رنگ برای محصولاتی همچون مواد شویند کاملا مناسب باشد. برای مثال جالب است بدانید در کشور کلمبیا رنگ صابونها به رنگ آبی است. از جمله استفاده هایی که در طراحی و توسعه صفحات وب برای ایـن رنـگ مناسـب است می توان به طراحی سایت شرکت های مسافرتی ، طراحی شرکت های آب ، طراحی سایت برای پزشکان ، طراحی سایت و فروشگاه های داروخانه ای و طراحی سایت برای متصـدیان و طراحی سایت فروشـندگی لوازم پزشکی ، طراحی سایت و
اپلیکیشن برای هتل ها ، طراحی سایت روان شناسی و غیره اشاره کرد.
رنگ آبی نماد پاکی و آرامش
رنگ قرمز
رنگ سرخ به عنوان یکی از محبوب ترین و پر کاربرد ترین رنگ ها در میان جوامع بشری در برگیرنده مفاهیم و عواطف متنوع ای همچون عشق ، خطر، خشم ، هیجان ، زیبایی و … است. رنگ قرمز در روانشناسی به عنوان نشانه امید به زندگی واشتیاق و فعالیت شناخته می شود و همواره به عنوان یکی از رنگ های گرم دسته بندی می گردد. بر اساس تحقیقات به عمل آمده بر روی آن ، این رنگ سبب ایجاد تحریکاتی در سیستم عصبی انسان می شود که نهایتا به تشدید احساسات خواهد انجامید.
در واقع به همین علت است که این رنگ امروزه در بسیاری از فروشگاه ها ، مخصوصا رستوران ها و فروشگاه های مواد غذایی مورد استفاده قرار می گیرد. همچنین بهره گیری از این رنگ در طراحی سایت های فروشگاه مواد غذایی ، طراحی سایت رستوران به شدت پیشنهاد می شود. در واقع این کار به این سبب است که با تحریک عواطف مشتریان و ایجاد اشتیاق به زندگی ، آن ها را بیشتر به خرید محصولات دلخواهشان تشویق کنند. البته لازم به اشاره است که در کنار این رنگ بهتر است از رنگ های آرامش بخشی هم چون سبز و سفید نیز استفاده شود. همچنین شایان توجه است که استفاده از این رنگ در مراکز درمانی همچون بیمارستان ها به علت این که تداعی کننده خون و جراحت خواهد بود ، توصیه نمی شود. همچنین رنگ قرمز نماد آرزوی زیاد برای تمام چیزهایی است که فرد در زندگی و تجربه به دست می آورد. از جمله تاثیرات این رنگ بر بدن همچنین بالا بردن نبض ، تنفس و فشار خون است و بیان گر نیروی حیاتی نیز می باشد که شامل اراده برای پیروزی ، شور وشوق درزندگی و نشاط و امید بیشتر در فعالیت های روزمره می باشد.
سرخ نماد عشق ، زیبایی ، هیجان
رنگ زرد
شاید این رنگ را بتوان یکی از عجیب ترین رنگ رنگ های طبیعت دانست ، رنگی که هم می تواند نماد تنفر باشد و هم نماد قداست. هم می توان نشان دهنده بیماری و ضعف باشد و هم نماد حرکت و انرژی و در واقع همین تضاد و دوگانگیست که این رنگ را به یکی از عجیب ترین و زیباترین رنگ های جهان مبدل می کند. در واقع این رنگ هم می تواند بسیار درخشان و قوی باشد که نتیجتا به طرز قوی احساسات را بر خواهد انگیخت و هم می تواند کاملا ملایم و رنگ رفته باشد ، جوری که یاس و ناتوانی را به بالاترین حد ممکن تداعی کند.
از جمله ویژگی های مهم رنگ زرد این است که می تواند به سرعت توجهات را به طرف خود جلب نماید. لیکن در استفاده از آن می باید دقت بالایی به خرج داد چرا که استفاده بیش از حد و نا مناسب از آن نیز می تواند سبب آزار مخاطبین شود. از جمله ویژگی های روانشناختی که برای این رنگ لحاظ شده اند ، می توانیم به تقویت اعصاب و ایجاد تحرک در ذهن اشاره کنیم. این رنگ همچنین سبب فعال شدن اعصاب حرکتی نیز می شود که سبب می شود در عضلات انرژی تولید شود. نیروی درون رنگ زرد شدیداً به تقویت فکر انسان کمک می کند و موجـب آرامش و خوشحالی در روحیه انسان می شود. زرد در بیشتر کشورها مفهوم مطلـوب بـودن را دارد. این رنگ بیشتر اثر تلقینی دارد. و رنگی ، ایده آل ، فیلسـوفی و تحریـک کننده فکر و آرام کننده برخی حالات عصبی به شمارمی آید.
لیکن جالب است بدانید که تاثیرات این رنگ عجیب تنها به اینجا ختم نمی شود. بلکه بر اساس برخی تحقیقات به عمل آمده ، رنگ زرد افزون بر این خصوصیات می تواند یک رنگ خشن هم باشد و پرخاش و خشم را در آدمی بروز دهد. بر اساس این تحقیقات بسیاری از مواقع وقتی افراد در جایی قرار بگیرند که با رنگ زرد محاصره شده باشد ، ممکن است بسیار تحریک پذیر یا حتی عصبانی شوند. گفتنی است که محققان برای آزمایش این تاثیر اقدام به قراردادن برخی افراد در اتاق هایی با دیوار های کاملا زرد کردند. افرادی که در این آزمایشات حضور داشته اند اعلام کردهاند وقتی که در اتاقی که تمام دیوارهایش زرد است قرار می گیرند ، میزان تحریک پذیریشان به میزان قابل توجهی افزایش پیدا کرده و جالب تر این که تماما معتقد بودند که حس حالی که قبل از ورود به اتاق داشته اند به هیچ وجه تاثیری بر حسشان درون اتاق نداشته است.
زرد رنگی زیبا و عجیب
رنگ سفید
سفید نماد خوبی ، پاکی ، معصومیت ، پیری و بزرگی ، غم ، صلح و دوستی ، اندیشه ، تعالی ، سادگی و … است. این رنگ را بی شک می توان یکی از تاثیر گذارترین رنگ ها در جوامع بشری طی تاریخ عنوان نمود. در اصل سفید رنگی است که در ترکیب با تمامی ? رنگ های دیگر طیفی قابل دیدن می باشد. جالب است بدانید که این رنگ دارای طیف های گوناگونی است که برخی از آن ها عبارتند از شیری ، صدفی ، سفید استخوانی و سفید عاجی و … که هر کدام ممکن است تاثیرات و معانی مختص به خود را داشته باشند. همانطور که در بند فوق نیز متوجه شدید ، معانی و مفاهیم عنوان شده برای رنگ سفید واقعا بسیار است و این رنگ در هر جا و شرایطی می تواند معنایی کاملا متفاوت داشته باشد. که در واقع این مسئله یک مزیت فوق العاده بزرگ به شمار می رود.
یکی از استفاده هایی که برای این رنگ به شدت توصیه می شود ، استفاده از آن در مراکز درمانی و بهداشتی و تقریبا هر جای دیگری که نیاز به نشان دادن پاکی و بهداشت است ، می باشد. لذا چنان که اقدام به طراحی یک سایت بهداشتی یا درمانی و … می کنید ، پیشنهاد می کنیم که این رنگ را به عنوان یکی از اصلی ترین رنگ های طرح خود استفاده نمایید. لیکن متقابلا باید بدانید که استفاده زیاد از رنگ سفید ممکن است باعث انزوا ، بی حوصلگی و ناراحتی در افراد شود. همچنین رنگ سفید اشتها را کاهش می دهد. یعنی استفاده آن در سایت های رستورانی و … و محیط های فروش مواد غذایی ، مشابه رنگ آبی ، زیاد توصیه نمی شود. از جمله مناسب ترین موارد استفاده از رنگ سفید در طراحی سایت ، عبارت است از طراحی فروشگاه امکانات پزشکی ، طراحی سایت دندان پزشکی ، طراحی سایت های آشپزی ، طراحی سایت برای نانوایی ها ، طراحی سایت برای موزه ها ، طراحی سایت اماکن تاریخی ، طراحی فروشگاه های وسایل بهداشتی ، طراحی سایت برای خشک شویی ها و
خدمات بهداشتی اشاره کرد.
سفید ، ساده و زیبا
رنگ سیاه
شب را شاید بتوان اصلی ترین و اولین چیزی عنوان کرد که معنایش با رنگ سیاه عجین شده است. و شاید اصلا به همین دلیل است که مفاهیمی همچون ترس ، مرموز بودن ، عمیقی ، سکوت و … با این رنگ همراه شده اند. البته این ها تنها معانی رنگ سیاه نیستند ، بلکه این رنگ مفاهیم بسیار دیگری نیز در بر دارد که برخی از آن ها عبارتند از وقار ، رسمی بودن ، سوگواری ، پلیدی و … از جمله خصوصیات روان شناختی که برای این رنگ عنوان گردیده است این است که رنگ مشکلی برخلاف رنگ سفید، کاملا بی تحرک ، ساکن ، عمیق است که که بدور از ایجاد هرگونه تحریک روانی و جسمانی باعث کاهش سایر فعالیت ها می گردد. که این امر می تواند سبب حصول سسـتی و کنـدی در افراد شود.
روانشناسان معتقدند که رنگ سیاه شدیدا تسخیرکننده و متأثر کننده است، لذا توصیه می کنند کـه از پوشـیدن لبـاس سـیاه مگـر در مواقع وم خود داری شود. در رابطه با این همچنین گفته می شود که قدرت بالای آن می تواند با سبک زنگی پیچیده همراه باشد هر چند که سیاه نشانه افسردگی و وسوسه گری و آلودگی نیز به حساب می آید. چرا که با پتانسیل بالای خود قادر است برای ما ایجاد محدودیت کند و جنبههای خوب زندگی را از بین ببرد و ما را به سوی ناامیدی و جنبه های منفی زندگی سوق دهد. از جمله بهترین گزینه ها برای استفاده از این رنگ می توان به طراحی سایت و فروشگاه های موسیقی ، طراحی سایت برای کسب و کارهای حقوقی ، طراحی سایت های حسابداری ، طراحی فروشگاه های لـوازم الکترونیکـی ، راه اندازی سایت برای لاستیک فروشی و … اشاره نمود.
سیاه ، عمیق و تسخیر کننده
رنگ نارنجی
نارنجی رنگی است که از ترکیب دو رنگ زرد و قرمز به وجود می آید. لذا به هیچ وجه جای تعجب نیست که رنگی هیجانی و اشتها آور باشد. همچنین هر دو این رنگ ها رنگ های گرم به حساب می آیند که این امر سبب می شود نارنجی نیز رنگی گرم با جاذبه ای بالا باشد. این رنگ همانند رنگ قرمز ، اشتها آور بوده و خوب است بدانید که بر اساس تحقیقات تاثیر بسیار مفیدی نیز در گوارش غذا دارد. از جمله خصیصه های این رنگ استثنایی این است که نارنجی علاوه بر مهیج و پر شور بودن ، یک مسکن و آرامشبخش نیز به حساب می آید.
بر اساس تحقیقات به عمل آمده در زمینه روانشناسی رنگ ها ، مشخص شده است که نبض بر اثر تماشای رنگ نارنجی تندتر می زند ، لیکن این شگفت انگیز است که این نبض تند به هیچ وجه تاثیری بر فشار خون ندارد. وجود این رنگ در محیط به صورت غالب، موجب تحریک چشم، مغز است. اثر هضم را خوب و مناسب کرده و شادی و نشاط در فرد ایجاد می کند. از این رو استفاده از آن همانند رنگ سرخ و در کنار آن در رستوران ها و فروشگاه های مواد غذایی و البته در طراحی سایت ها و اپلیکیشن های رزرو غذا و غیره بسیار پیشنهاد می شود.
نارنجی ، هیجانی و اشتها آور
رنگ سبز
چنان که رنگ آبی را با زرد ترکیب کنیم ، رنگ سبز را شاهد خواهیم بود. رنگ سبز به علت این که رنگ عمده گیاهان است و نیز به صورت عمده در جای جای طبیعت دیده می شود ، به عنوان مظهر و نماد حیاط و طبیعت شناخته می شود. این رنگ همچنین پتانسیل القاء باروری ، تـازگی ، ایمنـی و کامیـابی در آدمی را دارد. البته طی قرن اخیر بر اساس برخی آثار سینمایی و بازی های رایانه ای طیف هایی از این رنگ به نوعی با موجودات فضایی ، اکسیرهای افسانه ای ، مرگ و … نیز پیوند خورده اند. با این حال سبز از نظر روانشناسی رنگ ها یکی از رنگ هایی است که به انسان آرامش می بخشد ، درد هایش را التیام بخشیده و حس امینت را در وی ایجاد می نماید.
در واقع شاید بتوان گفت که این رنگ آرامش خود را از رنگ آبی و شور و سر زندگی خود را از رنگ زرد گرفته است. رنگ سبز نشانه حرکت و به جلو روندگی اسـت ، همچنـان کـه در چـراغ راهنمایی و رانندگی این معنا دیده می شود. اکثر افرادی که رنگ سبز را دوست دارند مضطرب و انعطاف پذیرند. اگر دنبال شریک (البته شریک تجاری نه زندگی ) می گردید سعی کنید سبز دوست باشد. سبزها اغلب اصلاح گرند و بسیار علاقه به نصیحت کردن دارند همچنین آن ها کوشش و پشتکار عجیبی در کارها دارند. استفاده از این رنگ در طراحی سایت های مربوط به محیط زیست ، صفحات مربوط به خدمات مکانیکی و کشاورزی ، سایت های معرفی و فروش دارو و … پیشنهاد می شود.
سبز نماد حیات و طبیعت
رنگ بنفش
رنگ بنفش که در انگلیسی آن را royal color یا رنگ سلطنتی نیز می نامند ، همانگونه که از نامش نیز پیداست ، رنگی در خور شاهان و اشراف است. گفته می شود که این امر از آنجا نشاءت می گیرد که در زمان های قدیم بنفش یک رنگ بسیار نایاب بوده و تنها سلاطین و افراد خاص جامعه به آن دسترسی داشته و می توانستند در منازل خود از آن استفاده نمایند. لازم به اشاره است که این موضوع در رابطه با رنگ بنفش تیره صادق تر است.
از جمله خصوصیات روانشناختی که برای این رنگ عنوان می شود ، ایجاد حس و حال معنوی و آرامش در انسان است. همچنین بر اساس برخی منابع بنفش رنگی است که حس جاودانگی و رستگاری را در انسان ایجاد می نماید. همچنین این رنگ یک رنگ بسیار شاد و خنده آور است و در واقع به همین علت است که بسیاری از بانوان مسن و البته دوشیزه های جوان علاقه خاصی به آن داشته و از طرفداران پر و پا قرص آن هستند. همچنین بنفش افزون بر آرامشی که به شما القاء می کند ، جذابیت خاصی نیز به محیط شما خواهد بخشید و به نوعی آن را هنری و خلاقانه خواهد نمود. این رنگ همچنین القا کننده قدرت و اراده است و حس اندیشمندی و دانایی را نیز می تواند در مخاطب به وجود آورد. از این رو رنگی کاملا مناسب برای استفاده در سایت های آموزشی ، طراحی سایت دانستنی ها ، طراحی سایت سرگرمی ، پیاده سازی سایت های ادبی و … خواهد بود.
بنفش ، رنگ سلاطین
رنگ خاکستری
این رنگ را در روانشناسی نماد عقلا ، دل سوختگان و افراد کهن سال می دانند. از جمله خصوصیت های رنگ خاکستری ایجاد حس بی نیازی و تکامل و قناعت است. همچنین این رنگ در برخی شرایط و اشکال می تواند نمایانگر مدرنیسم و پیشرفته بودن نیز باشد. ( بیشتر در فرم نقره ای آن ) اثرات روانی رنگ خاکستری باعث شده است که از دید روانشناس رنگهای اصلی شامل زرد، آبی، قرمز، سبز بهاضافه دو رنـگ خنثـی یعنـی سفید و سیاه باشند. استفاده از این رنگ در طراحی سایت های تکنولوژی و صفحات خبری پیشنهاد می شود.
خاکستری ، نماد عقلا
رنگ قهوه ای
از جمله پر معنا ترین رنگ های دیگر می توان به رنگ قهوه ای اشاره نمود. احتمالا اولین چیزی که رنگ قهوه ای به یاد شما می اندازد رنگ خاک باشد. من جمله معانی که در این رنگ نهفته گردیده اند ، عبارتند از اعتمـاد، سـختی ، خانواده دوستی ، نیازمند به امنیت و آسایش ، قدرت ، بلوغ ، راحتی و باروری می باشد. قهوه ای باعث احساس آرامش می شود، به همین دلیل یکی از بهترین رنگ ها برای اتاق خواب است. رنگ قهوه ای می تواند باعث تحریک اشتها شود. مطالعات نشان می دهد که استفاده زیاد از رنگ های قهوه ای به ویژه قهوه ای تیره و قهوه ای سوخته می تواند باعث خستگی، غم و اندوه و افسردگی شود.
در علم روانشناسی رنگ ها اصلی ترین مفاهیم برای رنگ قهوه ای به معنای زمین ، خانه و خانواده است. از این رو ما استفاده از رنگ قهوه ای را در طراحی سایت های املاک ، طراحی سایت برای دکوراسون ، طراحی سایت های کافی شاپی و … پیشنهاد می نماییم.
قهوه ای ، رنگی دوستانه با حص آرامش
روانشناسی رنگ برخی از سایت های معتبر جهان
سایت کوکاکولا
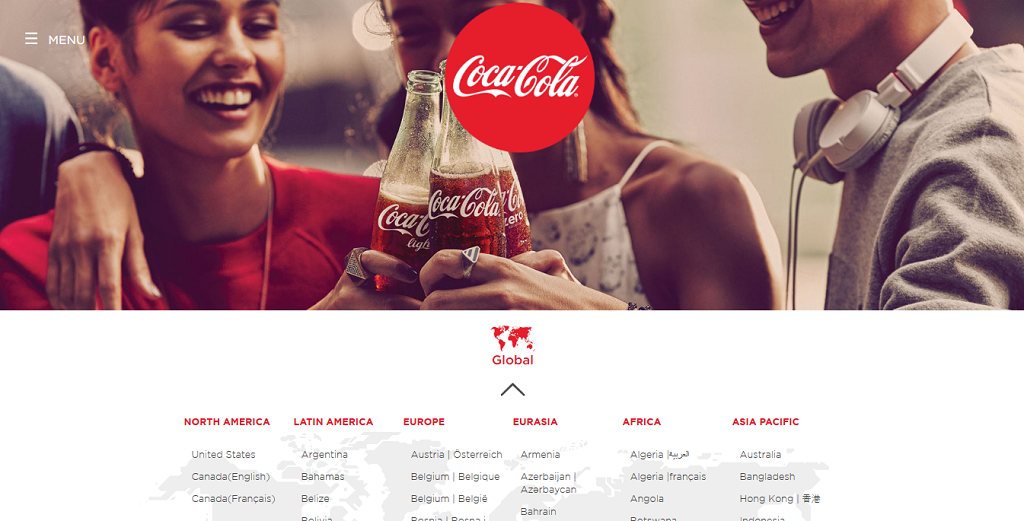
کوکاکولا به عنوان یکی از بزرگترین تولید کنندگاه نوشیدنی در جهان ، یکی کمپانی فعال در زمینه مواد غذایی به حساب می آید. لذا با توجه به مطالبی که در فوق در رابطه با تاثیران رنگ قرمز و اهمیت استفاده از آن در طراحی سایت های مرتبط با مواد غذایی گفتیم و البته با دقت به این که کوکاکولا خود عموما از تم سرخ رنگ در طراحی ظرف محصولات خود بهره می جوید ، استفاده از رنگ قرمز به عنوان رنگ اصلی سایت این محصول به هیچ وجه دور از انتظار نمی باشد. همچنین در کنار این رنگ ، از رنگ های سفید و طوسی نیز در تصویر زمینه این سایت بهره گرفته شده است تا وضوح و جلوه بهتری به رنگ قرمز داده و اثر بخشی آن را دو چندان نماید.
البته طراحان این سایت تنها به بهره گیری از رنگ قرمز اکتفاء نکرده و از عبارت شادی یا Happines به عنوان پیام اصلی سایت بهره جسته اند که کاملا با روانشناسی رنگ قرمز همخوانی داشته و سبب می شود که حس شاد بودن نیاز به شادی در مخاطب ایجاد شده و به نوعی با برند کوکاکولا و محصولات آن پیوند بخورد که بی شک بعدا تاثیر به سزایی در جذب مخاطب به سمت و سوی این محصولات خواهد داشت.
سایت کوکاکولا
سایت IBM
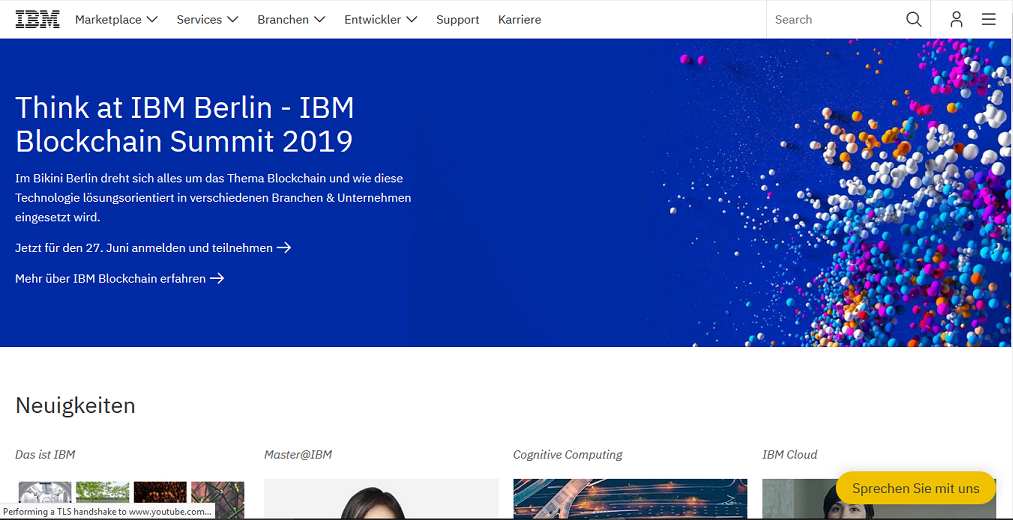
کمپانی IBM که یکی از شناخته شده ترین ها در سطح جهان می باشد ، همواره توجه ویژه ای به روانشناسی رنگ ها در زمینه های مختلف تبلیغاتی خود نشان داده است. و بر همین اساس در طراحی وب سایت این شرکت نیز از ترکیب رنگی فوق العاده حرفه ای ، مهندسی شده و هدفمند بهره گرفته شده است. رنگ های آبی ، طوسی و سفید به کار رفته در وب سایت این کمپانی ، همگی رنگ های سرد بوده و در اصل حرفه ای بودن ، جدی بودن و نظم را به رخ مخاطب می کشند.
سایت IBM
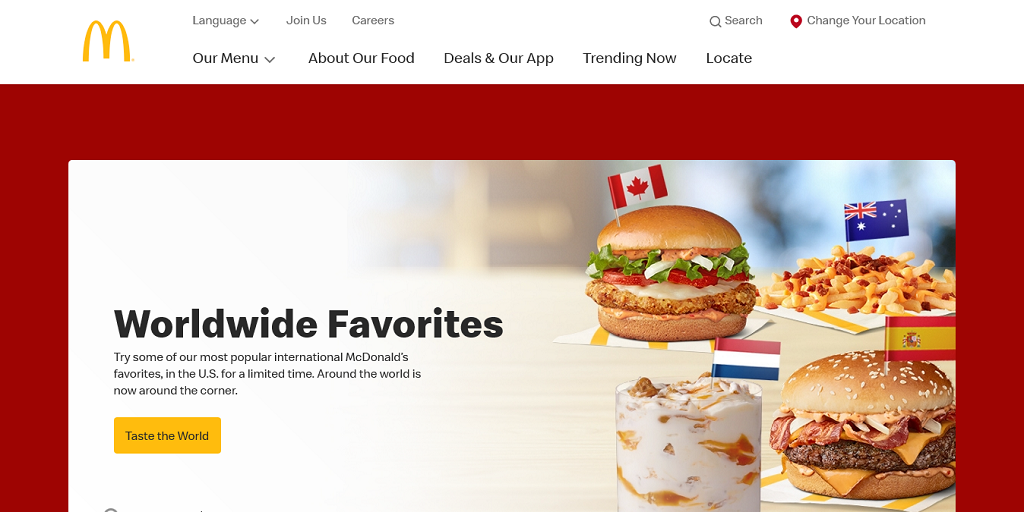
سایت مکدونالد
اولین روانشناسی رنگ استفاده شده در مکدونالد ، در لوگوی آن است که از ترکیب رنگ های زرد و قرمز تشکیل گردیده است. یعنی همان رنگ هایی که در فوق تاکید نمودیم که بر افزایش اشتها و ایجاد شور و شوق و هیجان تاثیر شگرف دارند. و اما در طراحی این سایت دوباره از رنگ قرمز در قالب سایت بهره گرفته شده است که باز مطابق گفته های پیشینمان برای طراحی سایت رستورانی و فروشگاه مواد غذایی بسیار پیشنهاد می گردد. چرا که این رنگ با توجه به روانشناسی رنگ ها موجب افزایش اشتیاق و هیجان و بالا رفتن سرعت غذا خوردن انسان می شود. البته رنگهایی مانند مشکی ، طوسی روشن و سفید نیز در طراحی این سایت استفاده شده اند که هدف از آن بیشتر و بهتر جلوه نمودن رنگ قرمز بوده است. چرا که روانشناسان معتقدند بهره گیری از رنگ های سرد در پس زمینه و رنگ های گرم در ظاهر می تواند قابلیت ادراک بهتری از تصویر و محتوا را برای بیننده فرآهم سازد.
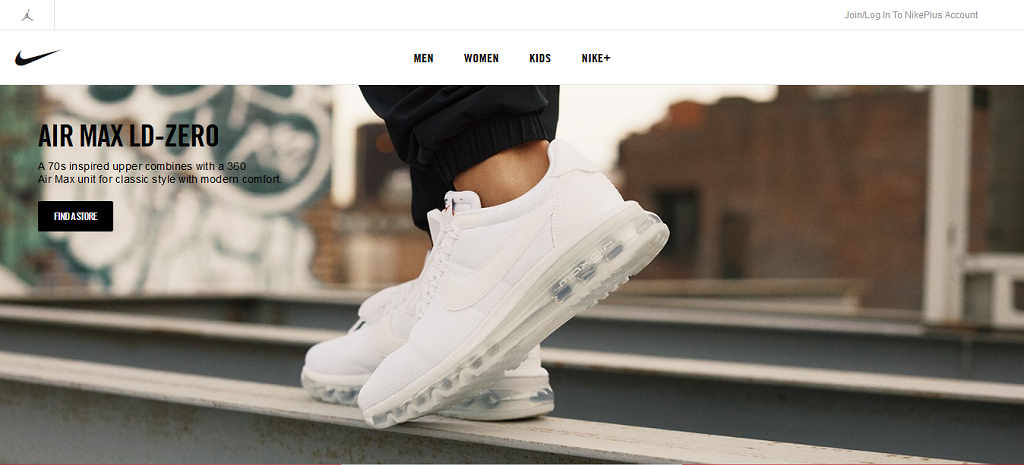
سایت نایک
شاید به سختی بتوان کسی را سرتاسر جهان پیدا کرد که نام نایک را نشنیده و با لوگو و محصولات آن آشنا نباشد. مخصوصا محصولات ورزشی این کمپانی که شهرتی جهانی دارند. در طراحی سایت نایک از ترکیب سه رنگ اصلی سبز ، نارنجی و سفید بهره گرفته شده است. و اما در رابطه با مفهوم این رنگ ها در روانشناسی رنگ باید بگوییم رنگ سبز استفاده شده در طراحی این سایت به معنای طبیعت ، سلامت و زندگی است و رنگ نارنجی نیز لذت و سرگرمی را نشان می دهد. یعنی همانگونه که خود نیز متوجه شدید مفهوم این دو رنگ همخوانی بسیار بالایی با ورزش دارد. و اما رنگ سوم که سفید است تنها به منظور جلوه بیشتر محصولات در صفحه سایت به کار گرفته شده است و مستقیما پیام یا مفهوم خواصی را نمی رساند. لیکن در زیبایی طرح تاثیری شگرف دارد.
سایت nike
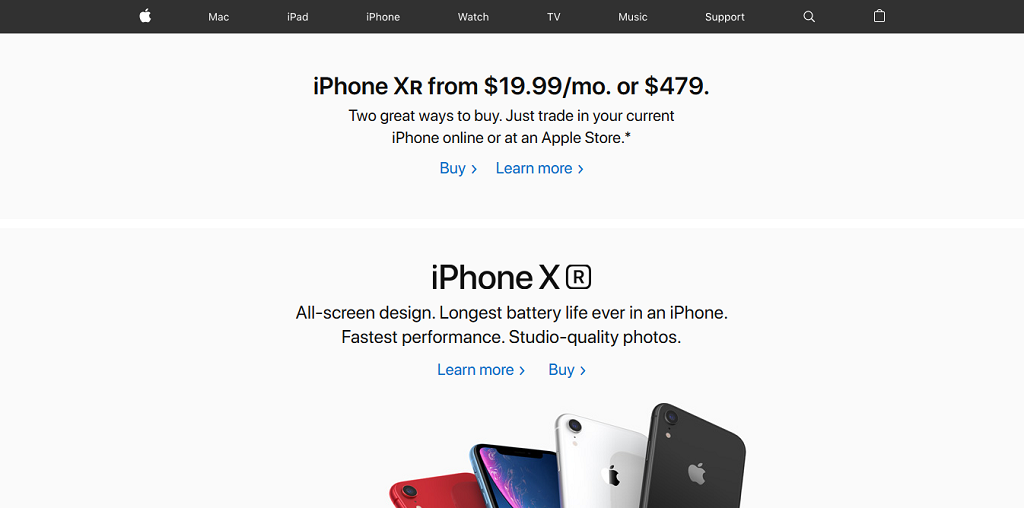
سایت اپل
اپل کمپانی امریکایی است که محصولاتش در عین پیشرفتگی همواره از طراحی ساده ای برخوردارند. و اما گفتنی است که وب سایت این کمپانی نیز از این قاعده مستثنا نبوده و یکی از تمیز ترین و ساده ترین سایت ها رسمی موجود در جهان به شمار می رود. چنان که ما بخواهیم رنگ های به کار رفته در این وب سایت را از نظر علم روانشناسی رنگ ها مورد بررسی و تجزیه و تحلیل قرار دهیم ، به نتایج جالبی دست خواهیم یافت. رنگ سفید به کار رفته در پس زمینه این سایت ، منتقل کننده حس سادگی و تازگی به بینندگان میباشد و طوسی درخشانی که در بالای سایت از آن بهره گرفته شده است ، حسی از جدیت و خلاقیت و نو آوری را به شما القاء خواهد نمود. که در نهایت می توان گفت که استفاده از روانشناسی رنگ ها در طراحی سایت اپل و بهره گیری از ترکیب رنگ های سفید ، طوسی و مشکی ، جذابیت خاصی به این وبسایت بخشیده است.





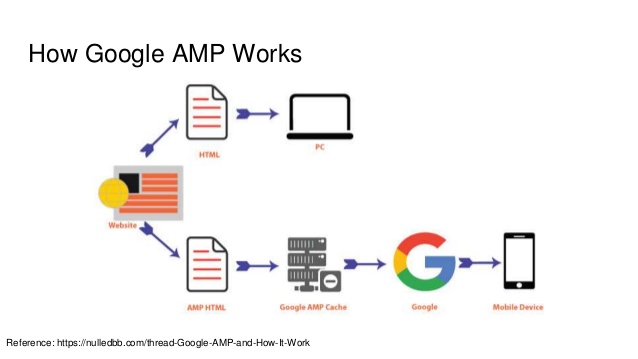
 نمایی کلی از طرز کار AMP
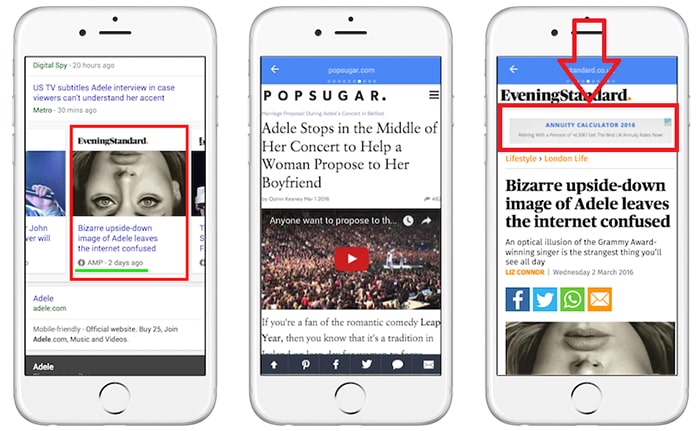
نمایی کلی از طرز کار AMP یک نمونه صفحه که در آن از AMP استفاده شده است.
یک نمونه صفحه که در آن از AMP استفاده شده است.

 آیا سایت شما به amp نیاز دارد ؟
آیا سایت شما به amp نیاز دارد ؟
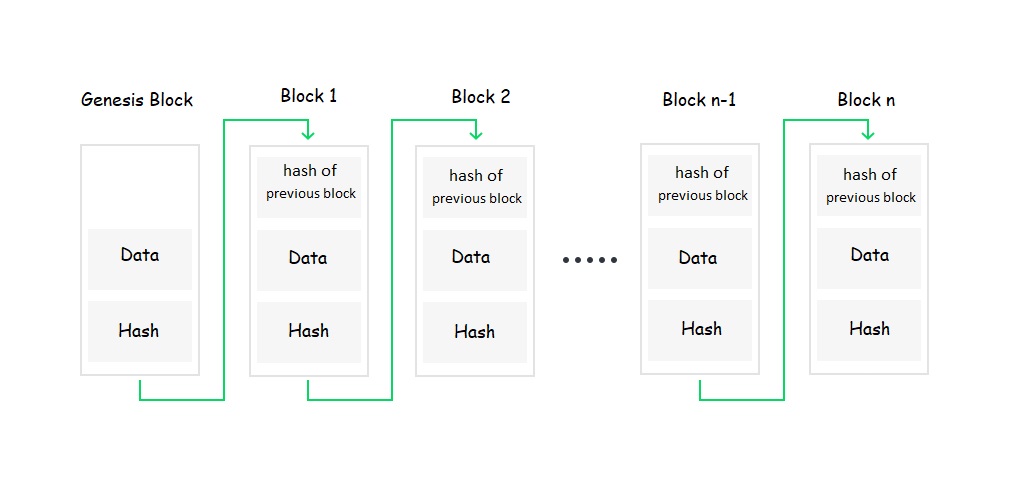
 ساختار پایه یک زنچیره block chain به زبان ساده
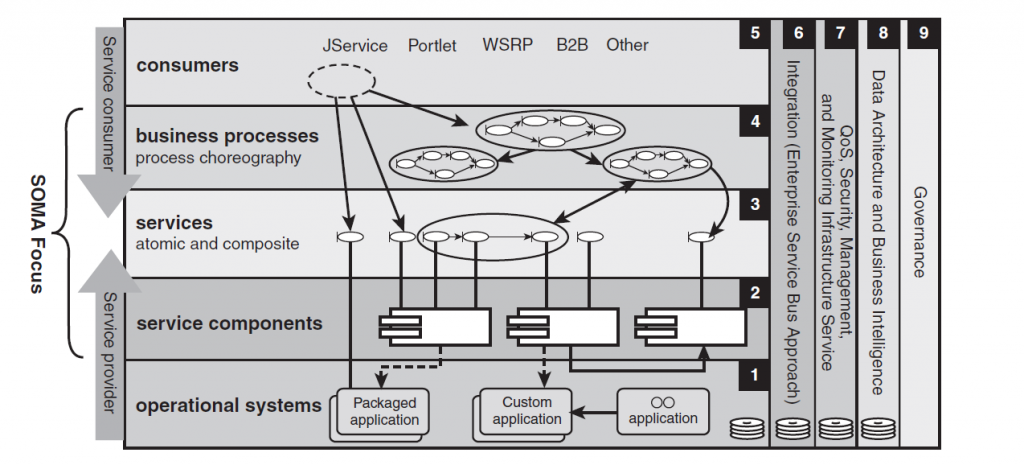
ساختار پایه یک زنچیره block chain به زبان ساده لایه های متدولوژی SOMA
لایه های متدولوژی SOMA


















درباره این سایت